Brand Development & App Iteration Through a Week Long Sprint
Overview
Our team was tasked with creating ideas of problems we could potentially solve. After each team member submitted their ideas, we voted on the problem we liked best and then, went on to tackle the issue. Throughout the sprint, each weekday was a new task from outlining long-term goals, speaking with “experts”, creating demo’s, sketching, storyboarding, prototyping and conducting user interviews, which we kept track of on a FigJam board.
Role
For our sprint, a group of 7 people, including myself, worked to design, ideate, interview and prototype the idea of an app that brings ease of tech support to non tech savvy users. Contributing throughout all stages of designing and iterating including assessing goals and expectations, heat mapping, wire framing and prototyping, I spearheaded creating and conducting user-testing interviews after Thursday’s prototyping stage.
The Problem
“For some, technology is easy to learn, use, and is embraced. For others, technology presents a hurdle that can often frustrate and confuse users. People who aren’t as tech-savvy often need help learning how to set up and use a variety of technological devices… It would be helpful if there was some type of (general, not talking too specific here) universal guide for setting up basic devices OR a trusted resource for locating the appropriate channels for support for a company (as to avoid scammers and fake support info that can typically be found before real support info when searching).”
The Sprint
Monday
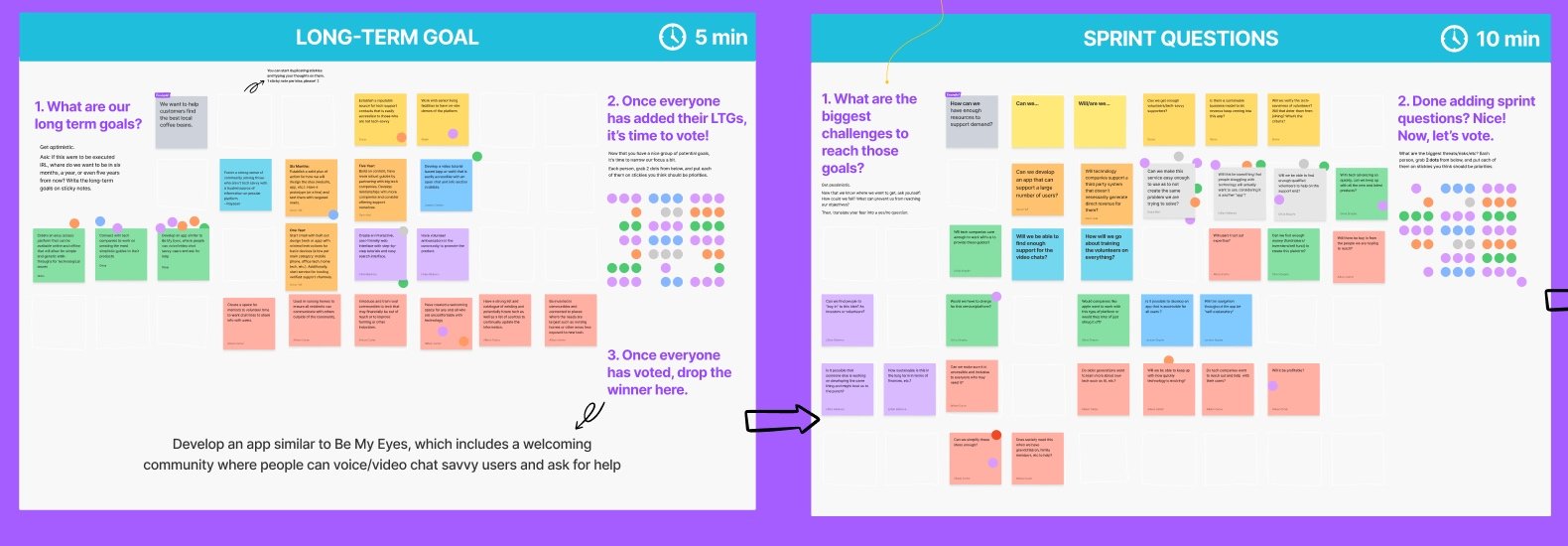
On Monday, we began by creating and identifying our long-term goals:
Develop an app similar to Be My Eyes, which includes a welcoming community where people can voice/video chat savvy users and ask for help
Connect with tech companies to work on creating the most simplistic guides to their products.
We then identified some of the biggest challenges:
Can we make this service easy enough to use as to not create the same problem we are trying to solve?
Will this be something that people struggling with technology will actually want to use, considering it is another “app”?
Will we be able to find enough qualified volunteers to help on the support end?
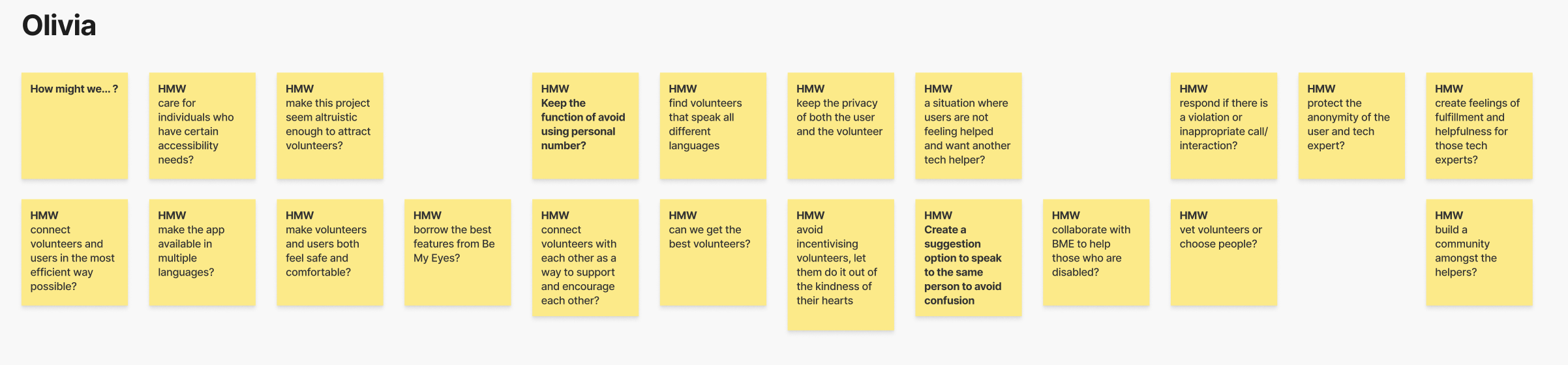
Following a review of our objectives and obstacles, we engaged in discussions with "experts" including team members with direct experience in technical support roles, as well as those less proficient in technology who would likely require such assistance. We compiled "How Might We" queries, aimed at addressing various facets of our tech support framework.
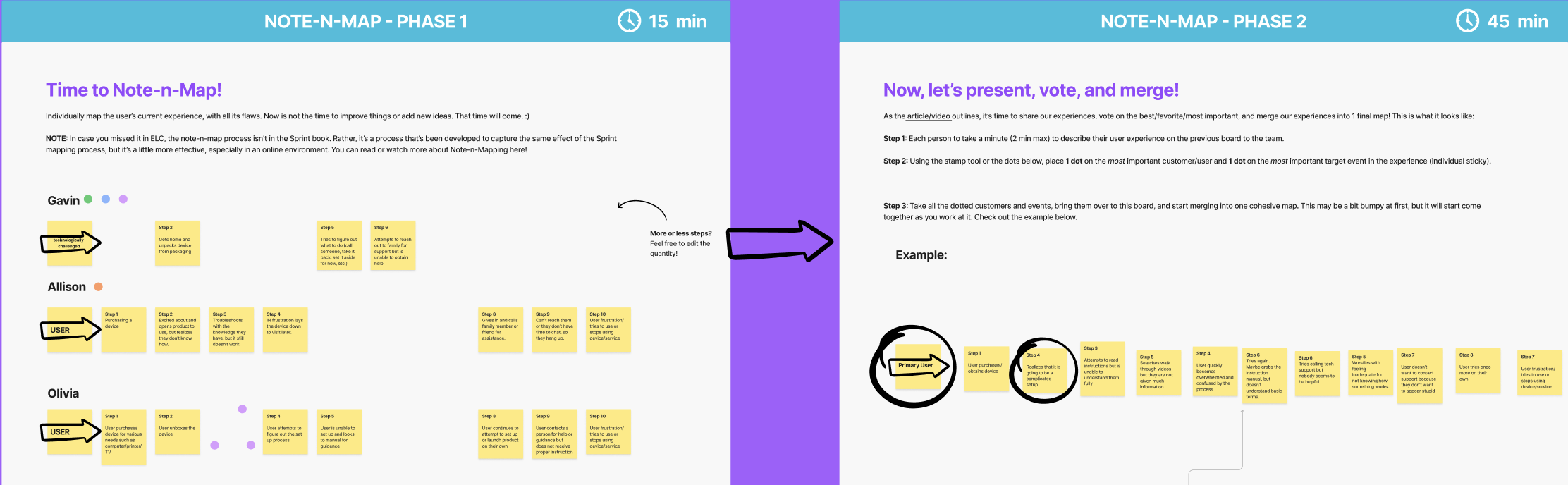
To finish the day, we crafted the typical user's journey through the tech support process, pinpointing key pain points and motivations behind seeking assistance - the user realizing that it is going to be a complicated setup process.
Tuesday
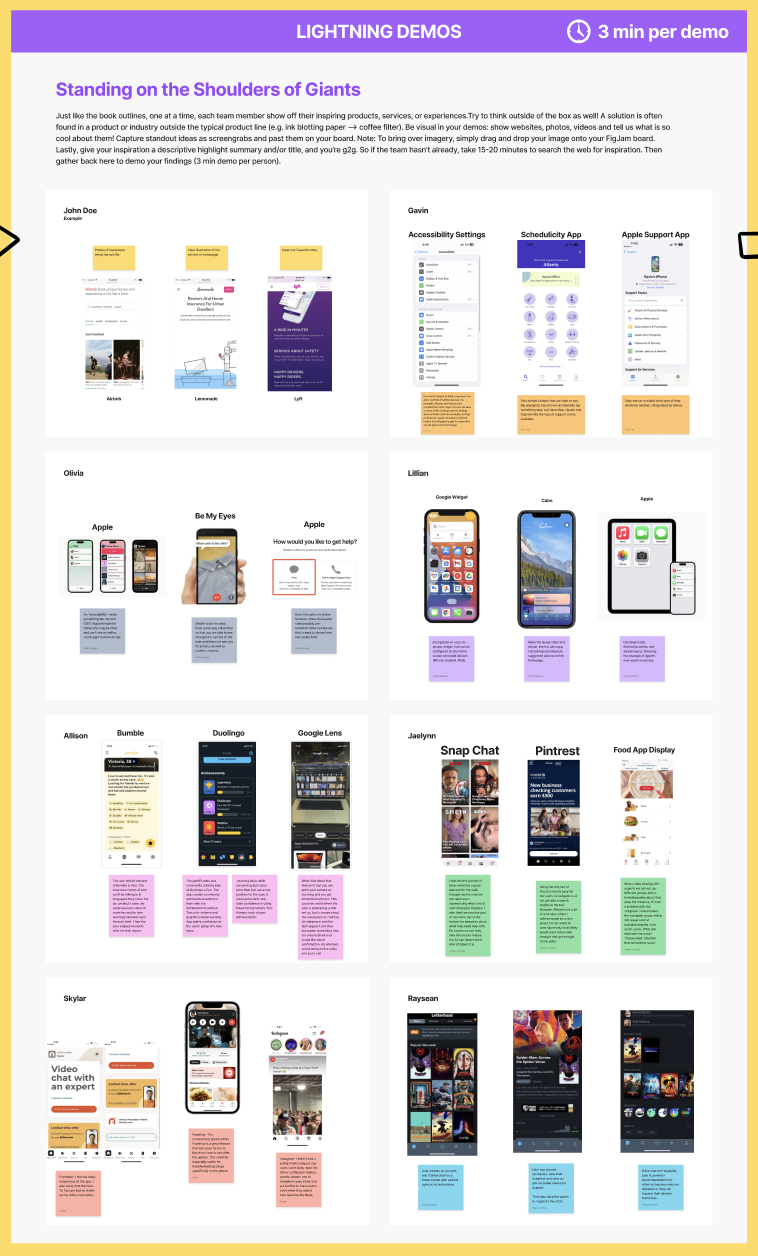
Team FigJam Board
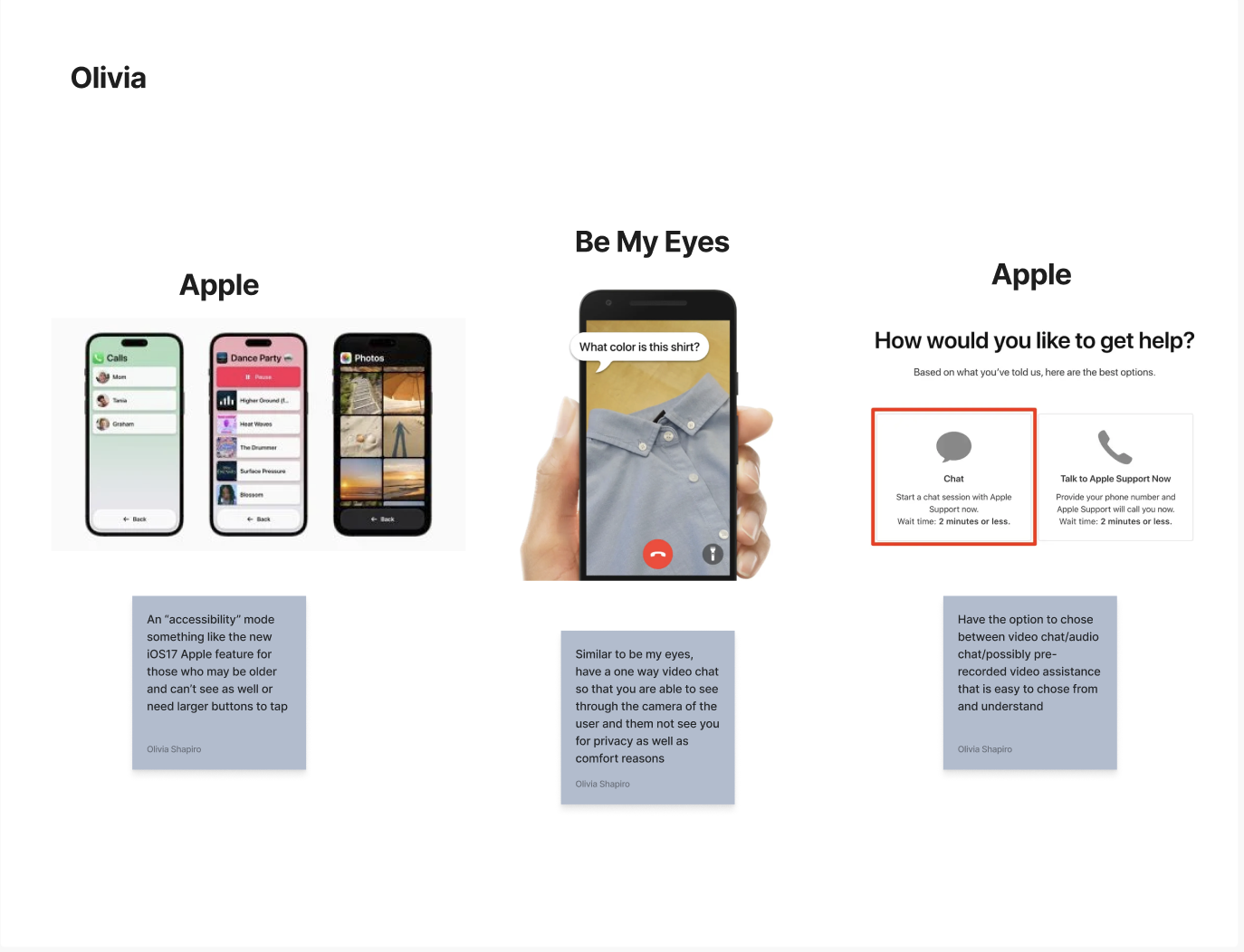
My Inspiration Sketch
We tackled Tuesday with each team member showing off inspiring existing products, services and/or experiences. After showcasing our inspiration, we were tasked with individually sketching out solutions, which we presented on Wednesday.
Thursday
Commencing our concise yet enlightening user-testing phase, I initiated the process by formulating pre-test survey questions tailored to identify our target demographic. These inquiries were seamlessly integrated into a Google Survey platform. Additionally, I created a comprehensive set of scenarios and prompts to guide participants through the testing session, as well as a post-walkthrough questionnaire.
The distribution of the survey was orchestrated through our team's collective outreach via social media channels, resulting in an accumulation of 40 responses. From this initial pool, we selected five individuals for the user-testing phase, arranging sessions for the following day. Our scheduling efforts were efficiently managed through FigJam, ensuring seamless coordination.
Simultaneously, our team diligently worked on crafting a fully functional prototype utilizing Figma.
Friday
Utilizing the Zoom platform, we facilitated our user testing sessions by sharing the prototype link and instructing participants to share their screens. Each member of our team engaged in the calls, documenting insights, while I lead the session the by presenting users with various scenarios and eliciting feedback through targeted questioning.
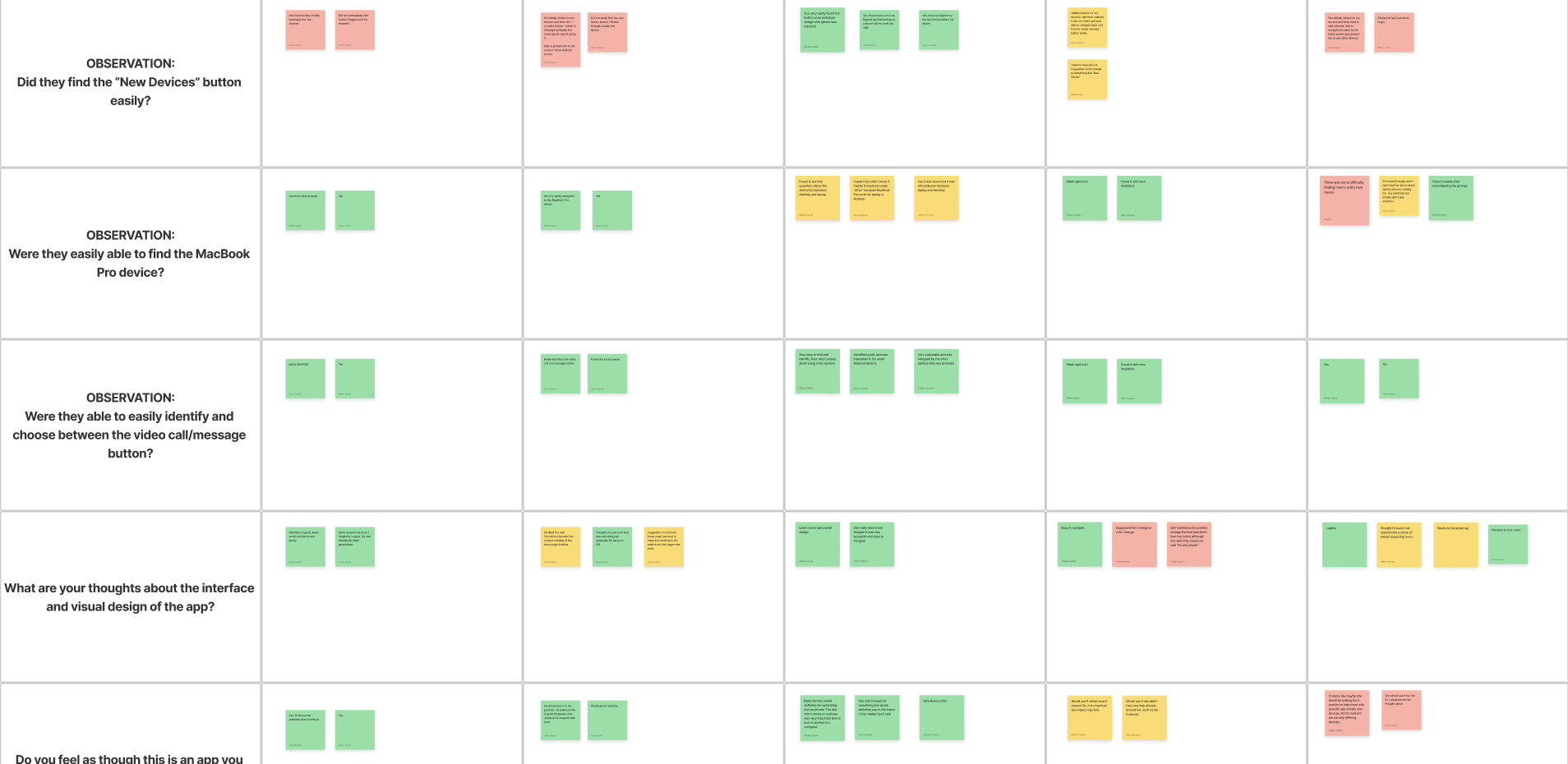
Our collaborative note-taking and observations were recorded on our FigJam board, allowing for a comprehensive overview. Through these testing sessions, we gained valuable insights specifically the significance of nuanced considerations such as language precision, color palettes, and typographic choices in turn aiding us in identifying key areas for improvements.
Armed with these insights, we enacted iterative design revisions to our prototype, aligning them closely with the feedback gathered from our testing sessions.
Lessons Learned
Team FigJam Board - Goals + Sprint Questions
My “How Might We’s”
Team FigJam Board - Identifying Current User Experiences
Wednesday
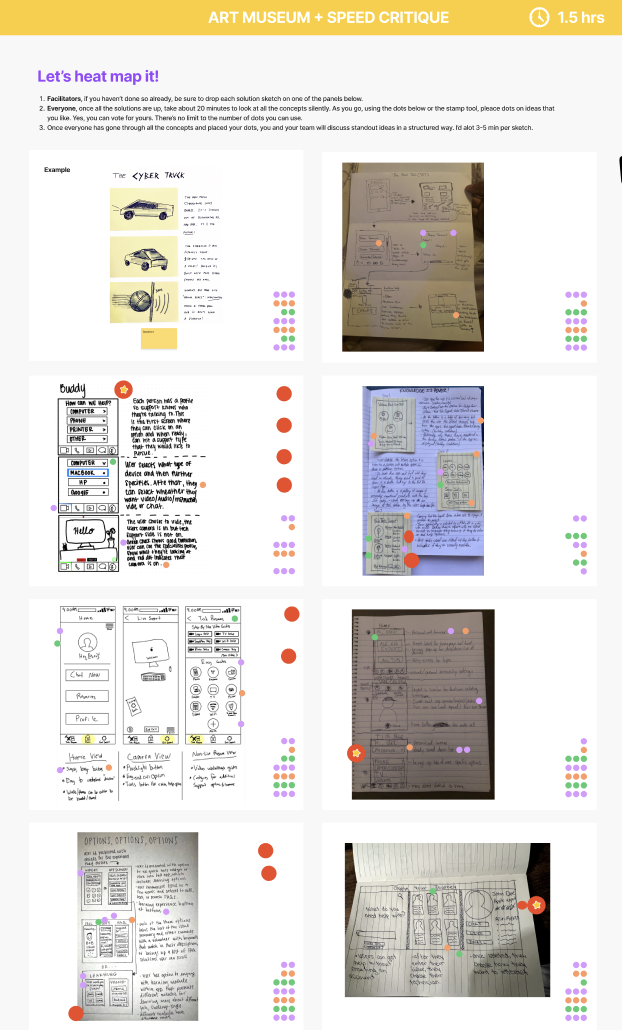
Team FigJam Board
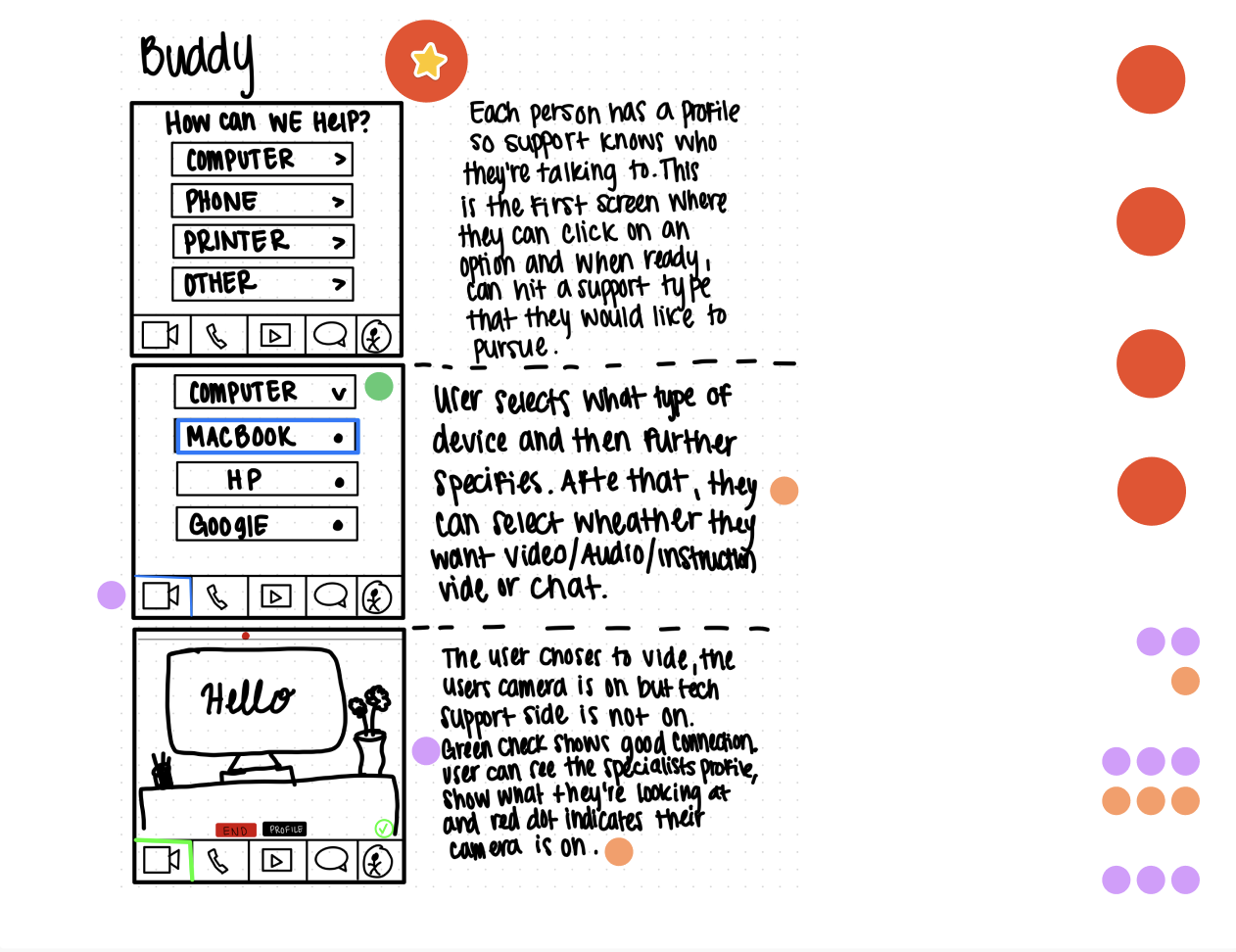
My Solution Sketch
All of our individual solution sketches were uploaded to our FigJam board- and then came time to vote on which sketches or certain aspects of sketches we liked best. These sketches and votes are what drew up inspiration for our prototype.
TechBuddy App Prototype Walk Through
Undoubtedly, sprints stand as a testament to the rapid and efficacious advancement of projects. However, it is a sentiment shared among my team and me that these endeavors would be significantly easier in a face-to-face setting, rather than in the confines of virtual collaboration.
The virtual landscape, while undoubtedly convenient and adaptable, slightly lacks the depth of connection and organic flow of ideas that characterize in-person sprints. The occasional technological hiccups impede the flow of collaboration, hindering the sprint experience.