App Iteration and Design Through a Sprint
TechBuddy, a one-stop-shop tech support app.
Overview
Our team was tasked with creating ideas of problems we could potentially solve. After each team member submitted their ideas, we voted on the problem we liked best and then, went on to tackle the issue. Throughout the sprint, each weekday was a new task from outlining long-term goals, speaking with “experts”, creating demo’s, sketching, storyboarding, prototyping and conducting user interviews, which we kept track of on a FigJam board.
“For some, technology is easy to learn, use, and is embraced. For others, technology presents a hurdle that can often frustrate and confuse users. People who aren’t as tech-savvy often need help learning how to set up and use a variety of technological devices… It would be helpful if there was some type of (general, not talking too specific here) universal guide for setting up basic devices OR a trusted resource for locating the appropriate channels for support for a company (as to avoid scammers and fake support info that can typically be found before real support info when searching).”
Monday
After outlining our goals and challenges, we spoke to “experts” on the topic of tech support ranging from people on our team who have worked or volunteered as tech support, to people who are not very tech savvy and would be seeking tech support.
Through this process we were able to comprise a large sheet of “How Might We” questions, for example: “How might we incorporate reading, visual and audio instructions for users.”
Monday was a pretty long and tedious sprint day, but we ended with identifying a user’s current tech support experience and identifying the main/most important experience — “realizes that it is going to be a complicated setup.”
Tuesday
Thursday
The Problem
The Sprint
On Monday, we began by creating and identifying our long-term goals, which were:
Develop an app similar to Be My Eyes, which includes a welcoming community where people can voice/video chat savvy users and ask for help
and
Connect with tech companies to work on creating the most simplistic guides to their products
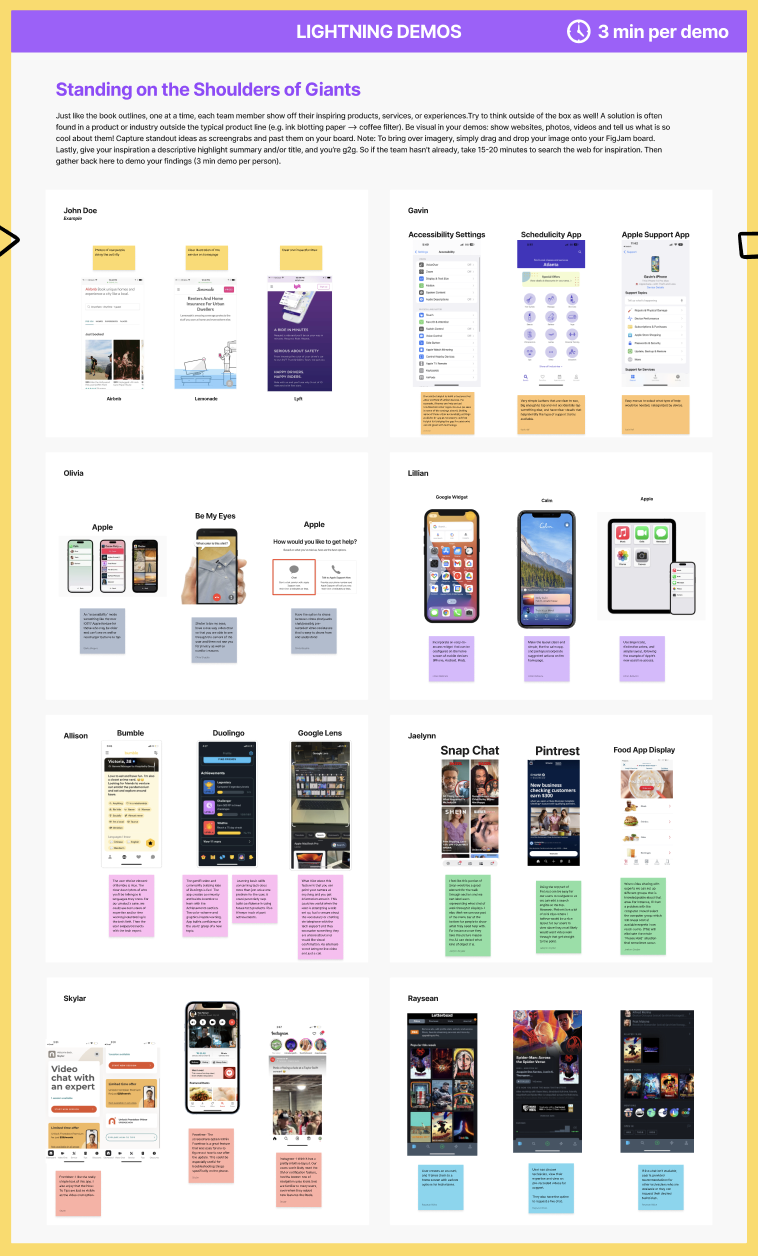
We tackled Tuesday with each team member showing off inspiring existing products, services and/or experiences. After showcasing our inspiration, we were tasked with individually sketching out solutions, which we presented on Wednesday.
My Role
For our sprint, a group of 7 people, including myself, worked to design, ideate, interview and prototype the idea of an app that brings ease of tech support to non tech savvy users. Contributing throughout all stages of designing and iterating including assessing goals and expectations, heat mapping, wire framing and prototyping, I spearheaded creating and conducting user-testing interviews after Thursday’s prototyping stage.
We then identified some of the biggest challenges we would face in trying to reach our long term goals. Our three greatest challenges were identified as:
Can we make this service easy enough to use as to not create the same problem we are trying to solve?
Will this be something that people struggling with technology will actually want to use, considering it is another “app”?
Will we be able to find enough qualified volunteers to help on the support end?
Wednesday
All of our individual solution sketches were uploaded to our FigJam board- and then came time to vote on which sketches or certain aspects of sketches we liked best. These sketches and votes are what drew up inspiration for our prototype.
This stage of the sprint was focused on creating a functional prototype. You can view a walk-through here:
Friday
I began tackling interviews during Thursday’s sprint day. I created a Google Form that was shared via social media by our entire team. We gained 40 responses that I then narrowed down to 5 users that best fit our target audience.
Each user testing session was conducted on Zoom, where I gave the user a series of scenarios using a task table and observed their actions as they completed those tasks.
We were able to gain valuable insights, pinpointing areas of improvement. We learned the importance of wording, color schemes and typography and what works and what doesn’t work with our app design. Subsequently, we implemented design changes according to the feedback we received.
Each team member wrote down task completion observations and answers qustions the users were asked on our FigJam board, where we were then able to conclude our biggest wins and the places where we fell short.
Results
We learned that the phrasing we used on the app landing page was unclear to most of our users, and saw first hand how that affected their ability to easily walk through the scenario they were given.
The feedback we received was overall positive, with users saying this is an app they would use or would recommend to someone who is looking for a one-stop-shop tech support app.
Sprints can truly be a quick and effective way to progress through projects, but I think my team and I can all agree that these may be more efficient and inspiring when completed in person, rather than virtually.